How Vs Code To
Visible studio code hints and how vs code to hints "hints and hints" helps you to bounce right in and discover ways to be efficient with visual studio code. you may grow to be acquainted with its powerful editing, code intelligence, and supply code control capabilities and research beneficial keyboard shortcuts. Person interface view the documentation for vs code. setup evaluate documentation for getting up and jogging with vs code, together with platform particular setup. keyboard shortcuts customise your very own shortcuts, download a reference sheet, or set up a keymap extension. Visual studiocodevs. visible studio: a way to pick out figuring out between visual studiocode and visual studio can also rely as a good deal in your paintings style as at the language aid and features you need.
Visual studio code code enhancing. redefined.
Installation Visual Studio Code Unit Salesforce Trailhead

Java In Visible Studio Code
See greater movies for the way to vs code. Integrated terminal. in visible studiocode, you can open an incorporated terminal, to start with beginning at the foundation of your workspace. this can be convenient as you do not have to transfer home windows or alter the country of an existing terminal to perform a brief command-line task. To get the code enhancing functions of ionide, your f files need to be stored to disk and inside of a folder that is open inside the visual studio code workspace. if you've made changes for your machine or established ionide prerequisites with visible studio code open, restart visual studio code.
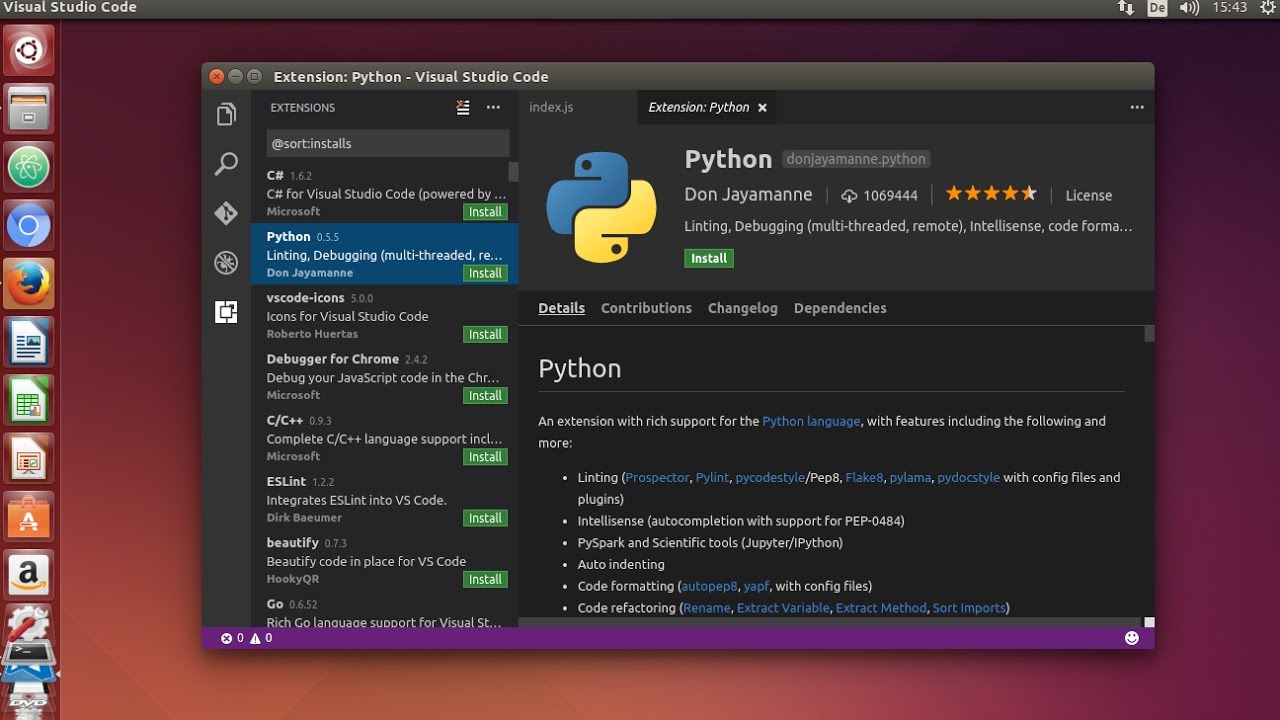
Visual studio code is a code editor redefined and optimized for constructing and debugging modern-day net and cloud programs. visible studio code is loose and to be had on your preferred platform linux, macos, and home windows. Mac users: this could down load the present day model of visual studio code for mac as a. zip document. linux users:. deb and. rpm are distinctive report kinds for storing information. we suggest you download the. deb document so car-updates paintings as the visible studio code documentation indicates. once the visible studio code report is finished downloading, we need to. If visual studio code isn't always picking up your sign up when you entire the sign-in method in the browser, see sign up the use of a user code. otherwise, test out troubleshooting for more suggestions. sign in the usage of a user code. if you are jogging into how vs code to issues with vs code not picking up a finished register, you could input a "person code" instead.
Set up the extension from inside vs code. as an alternative, from within vs code look for 'visible studio codespaces' in the extensions side bar, pick the extension from the list, and press the installation button. use the visible studio how vs code to codespaces panel. whilst correctly installed, the codespaces panel may be to be had within the remote explorer pane. Visible studio code opens a brand new simple text file by default. select simple text on the lower status bar, or press ctrl+k > m, and pick square from the languages dropdown. be aware. if that is the first time you have got used the extension, the extension installs assisting sq. server gear.
Getting Started With Visual Studio Code And Building Html

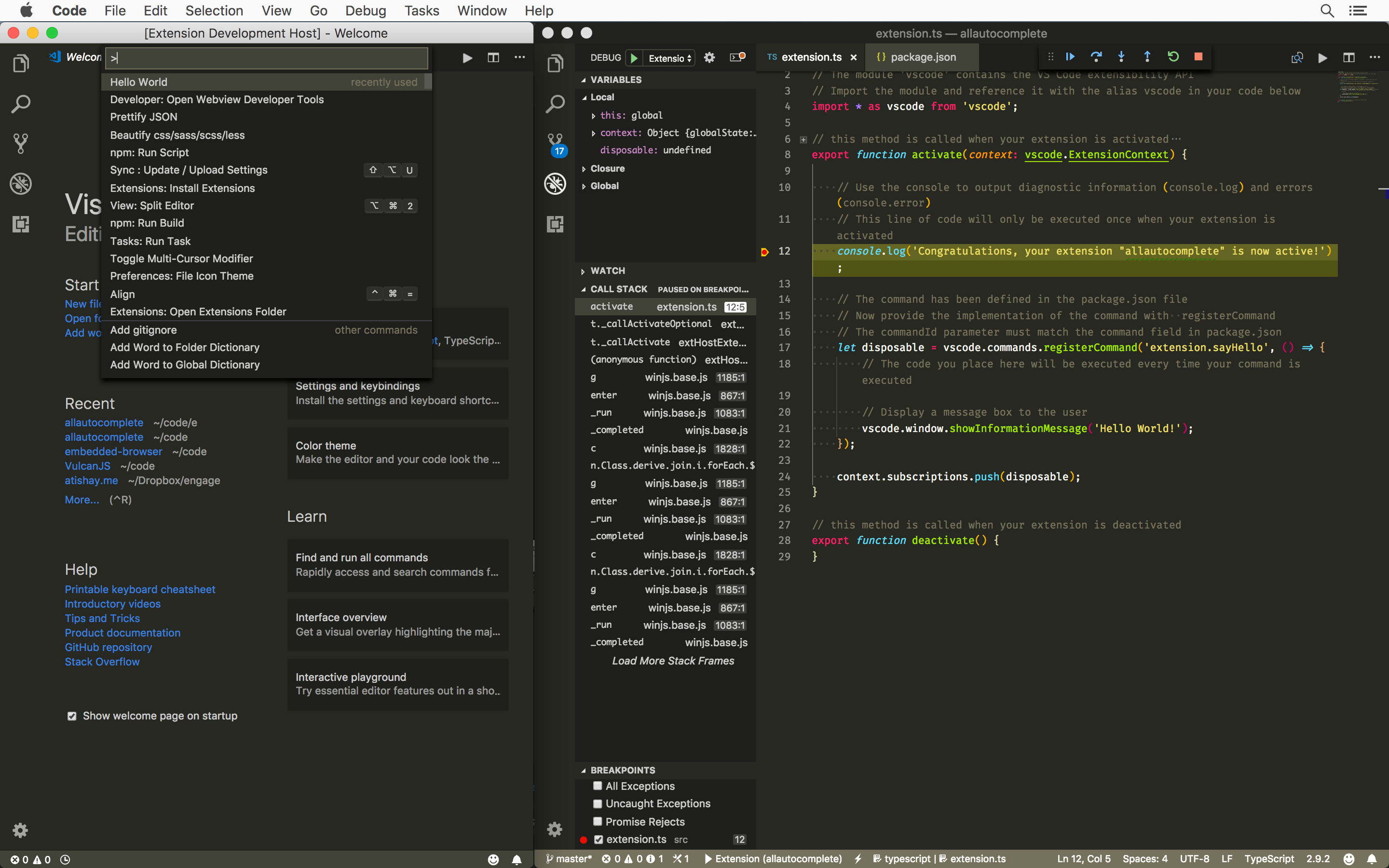
To open the terminal: use the ⌃` (windows, linux ctrl+` ) keyboard shortcut with the backtick person. use the view > terminal menu command. from the command palette ( ⇧⌘p (home windows, linux ctrl+shift+p ) ), use the view: toggle incorporated terminal command. Visible studiocode ide. following steps shows how to absolutely put off visible studio code ide from home windows.. step 1. go to wherein visual studio code is hooked up and invoke 'uninst000. exe'. in my case it's far mounted in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2. Matters has been a bit bit modified due to the ultra-modern updates on visual studio code. the following steps paintings for me. press ctrl + shift + p to open the visual studio code command palate. type >options: open settings (json) inside the textual content place. add the subsequent lines on the cease of the json record that's displayed to your proper hand pane. Visible studio code; set up and setup. comply with the installation an editor commands to install the dart and flutter extensions (also referred to as plugins). updating the extension. updates to the extensions are shipped on a ordinary basis. via default, vscode automatically updates extensions when updates are available. to install updates manually:.
The Way To Use Visual Studio Codespaces With Vs Code Visual
Java in visible studio code. support for java in visible studio code is furnished through a extensive range of extensions. blended with the energy of middle vs code, these extensions give you a light-weight and performant code editor that still supports among the most not unusual java improvement strategies. Visual studio code recommendations and tricks "pointers and tricks" helps you to bounce proper in and learn how to be productive with visible studio code. you'll end up acquainted with its powerful editing, code intelligence, and source code manage capabilities and research useful keyboard shortcuts. A way to use visible studio code. visible studio code is completely open source, and costs no money to use. it has turn out to be my favorite editor, over atom and sublime text. desk of contents learn vs code. Visible studio code is a code editor redefined and optimized for building and debugging current web and cloud applications. visible studio code is loose and to be had on your favorite platform linux, macos, and windows.
Visible studiocode is the pass-to code editor for salesforce builders. it's free, open-source, and available for windows, linux, and macos. this editor has easy-to-installation extensions for syntax highlighting, code of completion, and extra. in this venture, we installation visual studio code and the endorsed salesforce extension percent. Visual studio code with the c extension set up. for information about how to installation extensions on visible studio code, see vs code extension market. the. net middle 3. 1 sdk or later; create the app. open visible studio code. create a project. choose report > open folder/open from the main menu, create a helloworld folder, and click on choose folder/open. As part of talentaccurate’s python-75-mission far flung hackathon anaconda environment setup may be very lots wanted. so, to get commenced with putting in anaconda environment and complementing it.
The following time you open vs code, or you switch venture, as opposed to commencing a folder, you open a workspace, and in order to automatically open the folder containing your code, and it will don't forget all the settings you put specific to that workspace. Run your code using code runner. use the shortcut ctrl+alt+n; or press f1 and then select/type run code; or proper-click the textual content editor after which click run code within the editor context menu; the code will run and the output can be proven within the output window. open the output window with `ctrl+ shortcut. to prevent the going for walks code. use the shortcut. Python is an interpreted language, and in order to run python code and get python intellisense, you must inform vs code which interpreter to apply. from within vs code, select a python 3 interpreter by beginning the command palette ( ⇧⌘p (home windows, linux ctrl+shift+p ) ), start typing the python: pick interpreter command to search, then choose.
Visual studio code how vs code to vs. visual studio: how to choose determining among visual studio code and visible studio may rely as a good deal in your work style as on the language aid and capabilities you need. Discover vs code features inside the interactive editor playground. research greater. person interface view the documentation for vs code. setup evaluate documentation for getting up and strolling with vs code, consisting of platform unique setup. keyboard shortcuts customise your personal shortcuts, down load a reference sheet, or installation a keymap extension.
Install the extension from inside vs code. instead, from inside vs code search for 'visual studio codespaces' inside the extensions side bar, choose the extension from the list, and press the install button. use the visual studio codespaces panel. while successfully set up, the codespaces panel could be to be had within the remote explorer pane. Php in visible studio code. visible studio code is a tremendous editor for Hypertext Preprocessor improvement. you get features like syntax highlighting and bracket matching, intellisense (code final touch), and snippets out of the container and you may add extra capability thru community-created how vs code to vs code extensions.. linting. I need to apply visible studio code and gitlens to commit or push code to the new repository from github, however i can't find a top educational with person pleasant method approximately a way to use gitlens in an effort to dedicate code to github. i have installed git, vs code and gitlens.
Komentar
Posting Komentar